Astuces Web
Mes expériences sur le web
Mes articles et expériences sur le web
Le Lab Racing, c'est l'endroit idéal pour suivre toutes les dernières nouvelles et résultats de la saison de Formule 1.
🗓️ Suivez les calendriers et les horaires des courses, ainsi que les résultats.
🏆 Consultez les classements des pilotes et des constructeurs, et découvrez qui mène la course pour le titre de champion du monde.
📊 Accédez à des statistiques détaillées sur les performances des pilotes et des équipes, y compris les temps au tour, les arrêts aux stands, les positions sur la grille de départ et les comparaisons entre pilotes.
📺 Regardez les résumés vidéo des courses et les entretiens avec les pilotes et les équipes.
🗺️ Le Lab Racing permet également de suivre les différentes étapes du championnat du monde
💬 Rejoignez la communauté de fans de Formule 1 et réalisez des pronostics. Soyez classés avec d'autres fans de la discipline.
En résumé, Le Lab Racing est le moyen idéal de rester au courant de tout ce qui se passe dans le monde passionnant de la Formule 1 !
🗓️ Suivez les calendriers et les horaires des courses, ainsi que les résultats.
🏆 Consultez les classements des pilotes et des constructeurs, et découvrez qui mène la course pour le titre de champion du monde.
📊 Accédez à des statistiques détaillées sur les performances des pilotes et des équipes, y compris les temps au tour, les arrêts aux stands, les positions sur la grille de départ et les comparaisons entre pilotes.
📺 Regardez les résumés vidéo des courses et les entretiens avec les pilotes et les équipes.
🗺️ Le Lab Racing permet également de suivre les différentes étapes du championnat du monde
💬 Rejoignez la communauté de fans de Formule 1 et réalisez des pronostics. Soyez classés avec d'autres fans de la discipline.
En résumé, Le Lab Racing est le moyen idéal de rester au courant de tout ce qui se passe dans le monde passionnant de la Formule 1 !
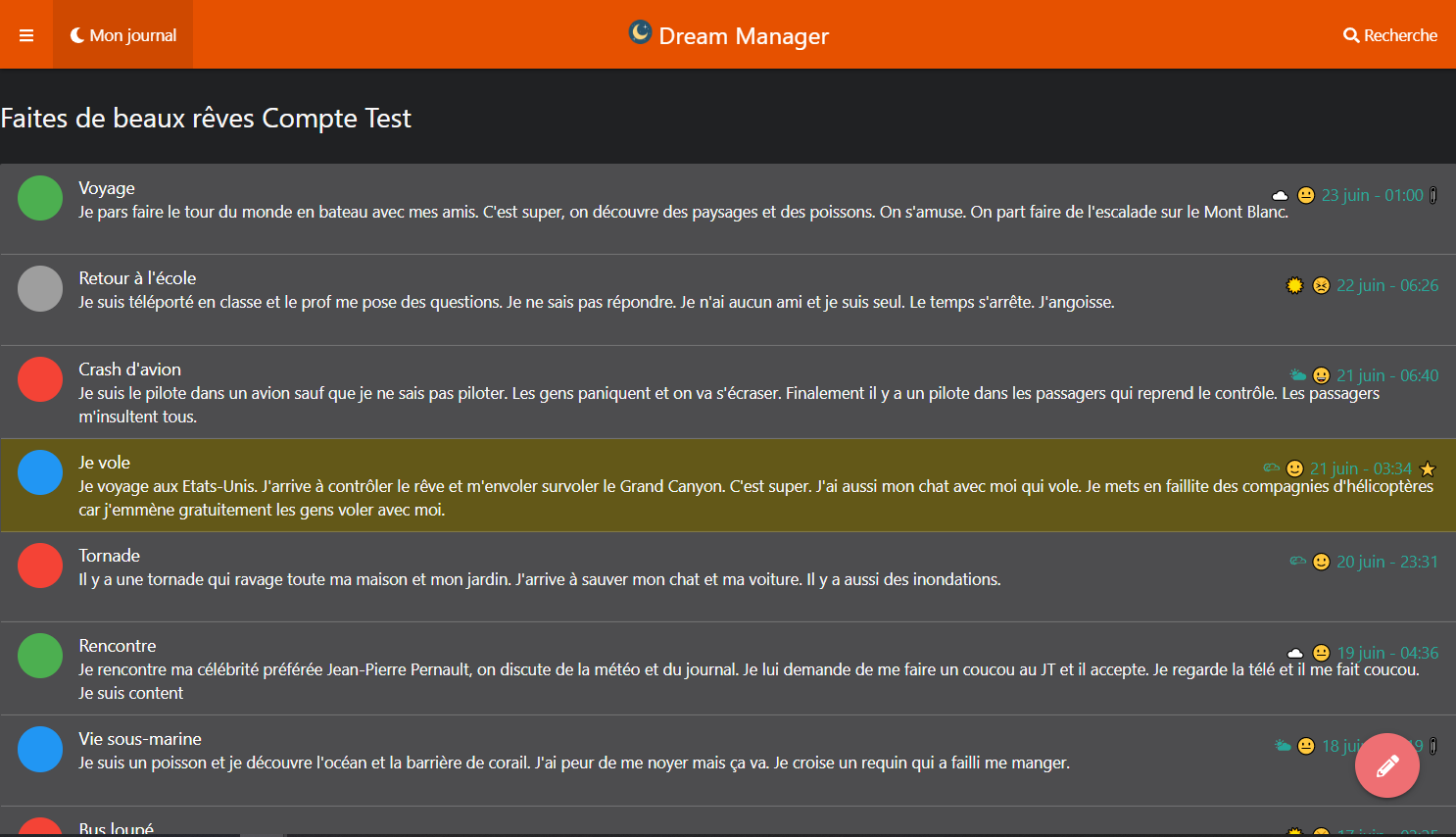
Votre journal de rêves : notez, redécouvrez et analysez en détail vos rêves. Prenez le contrôle et interprétez vos rêves.
- Notez vos rêves, ajoutez des dessins et des enregistrements audios, catégorisez vos rêves à l'aide de tags et de notes
- Apprenez à faire des rêves lucides et à mieux vous souvenir
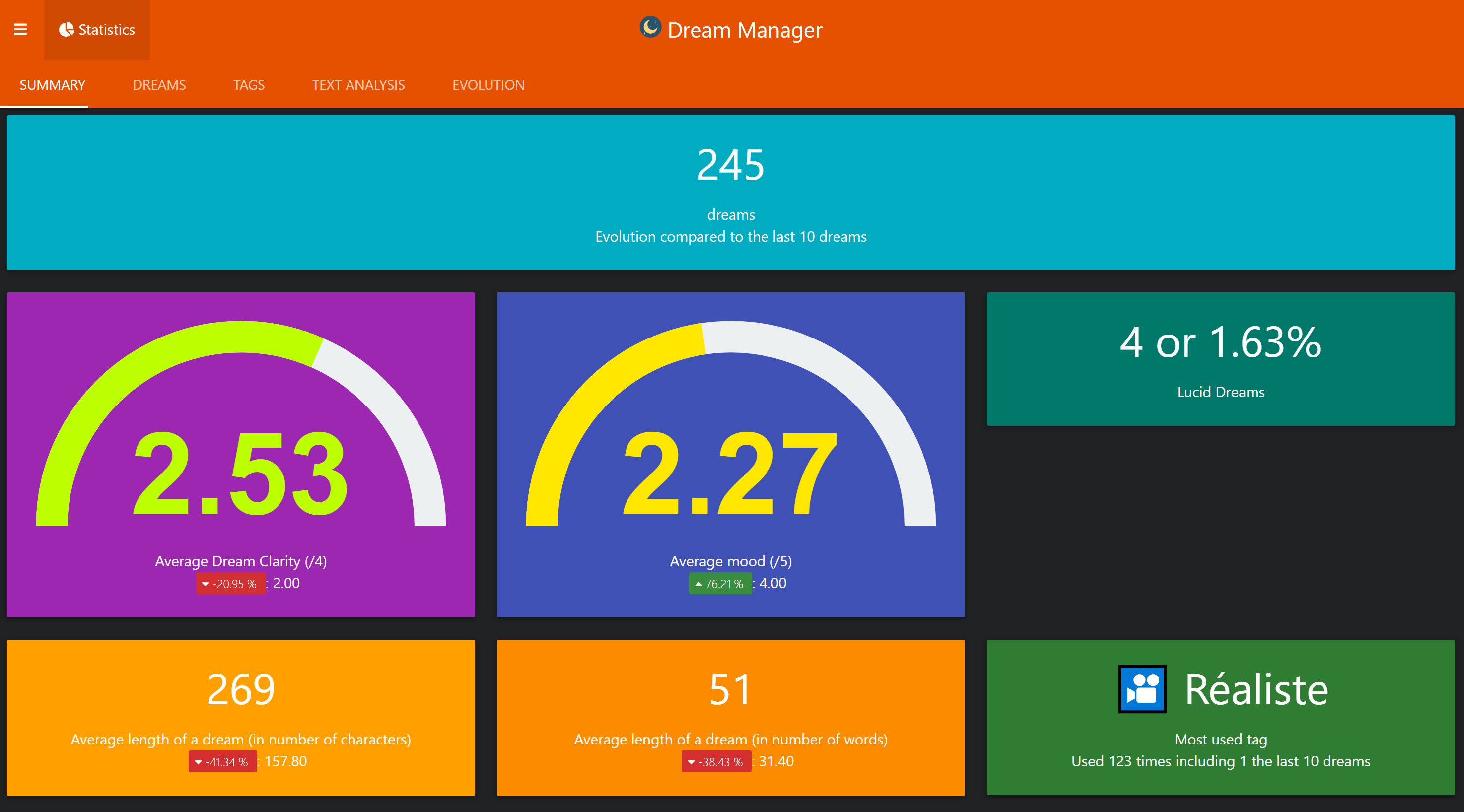
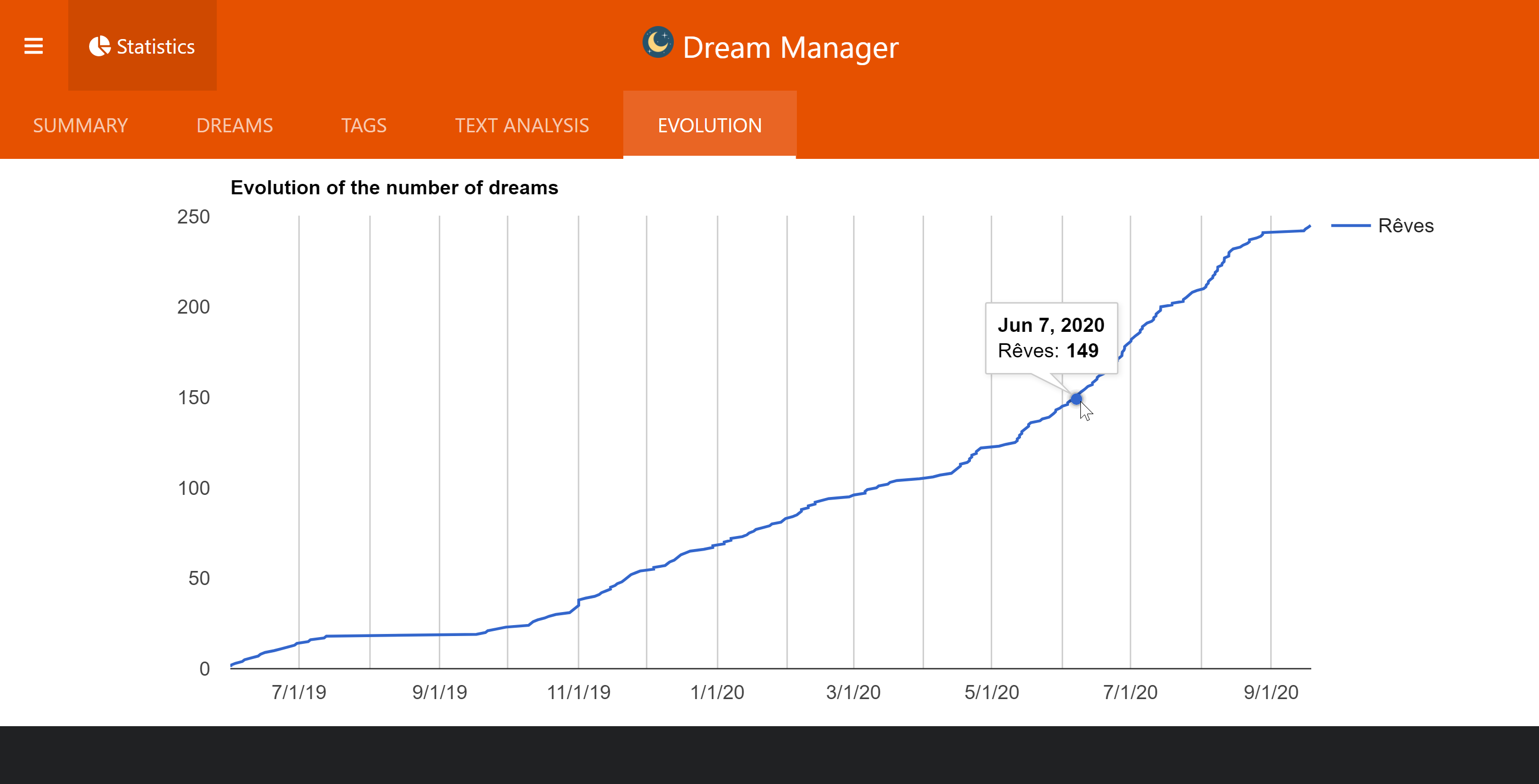
- Analysez ces rêves : leur fréquence, longueur, récurrence, mots-clés...
- Partagez vos rêves les plus intéressants sur vos réseaux sociaux
- Notez vos rêves, ajoutez des dessins et des enregistrements audios, catégorisez vos rêves à l'aide de tags et de notes
- Apprenez à faire des rêves lucides et à mieux vous souvenir
- Analysez ces rêves : leur fréquence, longueur, récurrence, mots-clés...
- Partagez vos rêves les plus intéressants sur vos réseaux sociaux